JSConf JP 2019 参加報告
はじめに
昨日今日と JSConf JP 2019 に参加してきたので、聴講したセッションの内容を紹介します。
本記事は Recruit Engineers Advent Calendar 2019 1日目の記事です。
JSConf JP 2019 とは
JSConf JP は世界的な JavaScript Conference である JSConf の日本開催です。昨年まで日本Node.jsアソシエーションがNode学園祭として開催していた大規模JavaScript イベントが、Node.js に限らず JavaScript に関する内容のお祭りとして変化を遂げ、今年からJSConf JP となった形です。今年は、2019年11月30日、12月1日の二日間で開催されました。リクルートテクノロジーズは、イベントのプラチナスポンサーの1つです。
以下、公式ページからの引用です。
jsconf.jp is a JavaScript festival in Japan powered by Japan Node.js Association. This is the first event of jsconf in Japan. We would love to become a bridge between Japanese Web Developers and International Web Developers.
今回の会場は、アーツ千代田 3331 でした。学校を改装した会場で、体育館、地下、屋上を活用した3会場でセッションが講演されました。Wi-Fiネットワークの接続不良や、体育館や特に屋上は寒いといった、少しつらいところもありましたが、学校の教室や体育館を回る感じはなかなかエモくてよかったです。
内容は、1日目、2日目ともに3セッションで開催され、JavaScriptに関わるさまざまなテーマで話されました。スピーカーはおおよそ海外ゲストと日本人ゲストが半分ずつくらいでしょうか。参加者はほとんど日本人で400人を超えていたそうです。海外スピーカーでは Next.js の Guillermo Rauch, Babel の Henry Zhu, Fastly の Andrew Betts など、日本からも t_wada さんや jxck さん、えーじさん、こばさん、kosamariさんなど他にも豪華なゲストが登壇されていました。企業ブースにはリクルート、Yahoo!JAPAN、メルカリといったブースなどスポンサーに上がっている企業が並んでいました。
僕が聞くことができたセッションの内容を簡単に紹介します。
1日目
はじまった! #jsconfjp pic.twitter.com/sMUN5osHLC
— J (@ka2jun8) 2019年11月30日
The State of JavaScript
初日Keynote は、JavaScript に関わる言語やツール、フレームワークなどのサーベイを行なっている State of JavaScript でした。
stateofjs , stateofcss サーベイをビジュアライゼーションしててすごい #jsconfjp pic.twitter.com/6SgQr9LcCX
— J (@ka2jun8) 2019年11月30日
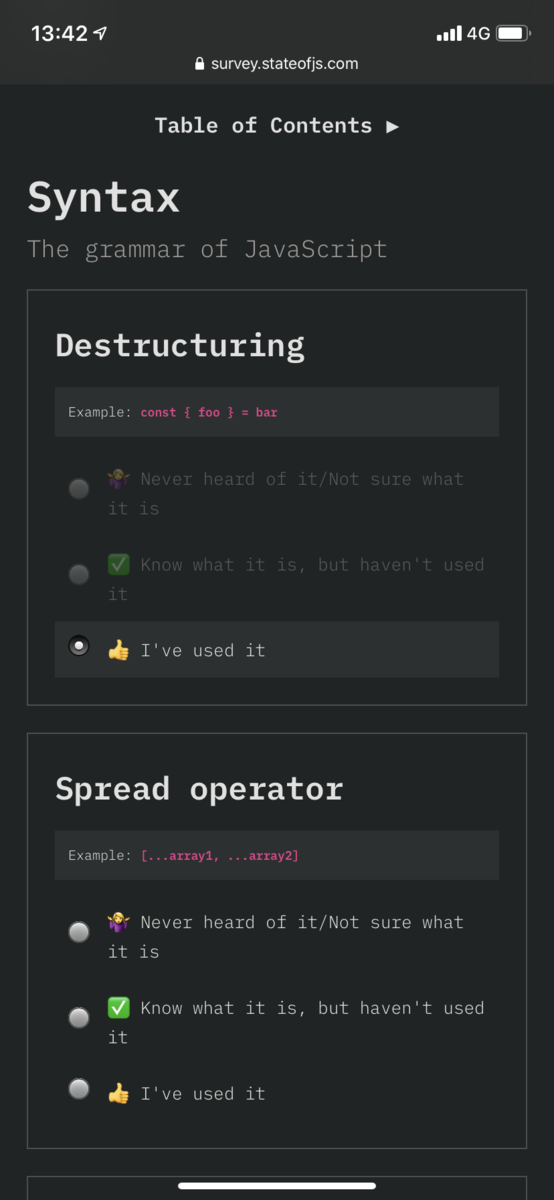
サーベイにも参加可能です。以下のようなアンケートになっているので、ぜひ回答してみましょう。

昨年のサーベイ結果は見ることができるので、見てみると技術トレンドや傾向が見られて面白いです。
去年の見れた。https://t.co/SZqphVBXv9 #jsconfjp
— J (@ka2jun8) 2019年11月30日
「繋がり」の可視化
続いて、データビジュアライゼーションで著名な方による講演でした。
スライドおしゃれ #jsconfjp_a pic.twitter.com/QFsDtOS1DW
— J (@ka2jun8) 2019年11月30日
スライドがいちいちおしゃれでした。
記事の中でデータビジュアライゼーションで動きのある図が入るのすごいUXだ。 #jsconfjp_a pic.twitter.com/IP8SZGI0Sq
— J (@ka2jun8) 2019年11月30日
データビジュアライズされるだけでなく、それを操作してコネクションを追える体験ができるのすごい。文章を読んだらするとかとは違う脳の箇所を刺激される感じがする #jsconfjp_a pic.twitter.com/WkYjd4a9JE
— J (@ka2jun8) 2019年11月30日
静止画ではなかなか伝わりづらいかと思いますが、記事を読んでいくとスクロールに応じて(記事の内容に関わる数字を示す図として)綺麗にビジュアライズされた情報が表示され、ノードを操作しコネクションを辿ることで求めている情報にたどり着く体験はなかなか味わうことのできない良いUXでした。
どう作るのかとても気になりましたが、発表中にもデータを整形したり作るのが大変、今回の発表にも間に合わなかった部分があるというようなことが言われていたので、まだまだ難しい部分がありそうです。このようなUXがより簡単に作られるようになるといいですよね。
「オープンソース」の定義
OSSを使っているエンジニアは99%を超えるとのことです。OSSを仕事として進めることの難しさが問いかけられ、エンジニアにとって考えさせられる発表でした。
なんでオープンソースをやるか?なんでわざわざフリーなコードを書くのか?
— J (@ka2jun8) 2019年11月30日
→ 楽しいから#jsconfjp_a pic.twitter.com/8RyWAHd7FR
OSSに携わっているのは「楽しくてクールだから」とのこと。モチベーションとして、エンジニアである以上開発が楽しくてクールだと思えることは大切ですよね。
確かにオープンソースにおける成功って難しいなあ。どれだけ、ダウンロードされてもお金は寄付に頼ることになったとして、どれたけ集まるのか。もしかしたら企業としてOSSに寄付する文化が必要なのかもなあ。 #jsconfjp_a pic.twitter.com/LGPji7HgLx
— J (@ka2jun8) 2019年11月30日
夕方のスポンサートークでサイボウズではeslintに寄付しました、とのこと。こういった文化も大事だなと感じました。
哲学だ。 #jsconfjp_a pic.twitter.com/hqoC1ieyWU
— J (@ka2jun8) 2019年11月30日
OSS は世界の縮図であり、レンズ、ミラーであるという話は響きました。便利に使えるものを提供してもらえてること自体が素晴らしいことであるはずです。しかしだんだんそれが当たり前となり、感謝の気持ちを忘れて少しのバグで強い発言をしてしまう、といったことは、エンジニア以前に「人として」考え直さなければならないと感じました。
Building and Deploying for the Modern Web with JAMstack
Next.js の ZEIT の CEO による、今後のWebサービス開発についての登壇でした。
すげえなあ… #jsconfjp_a pic.twitter.com/bOgpeQgH0j
— J (@ka2jun8) 2019年11月30日
Socket.io や Next.js, Now といったサービス、ツールを成功させているの、本当にすごいですよね。
バックエンドからフロントエンドへ。Node学園もJSConfへ。 #jsconfjp_a pic.twitter.com/teEXGLplBh
— J (@ka2jun8) 2019年11月30日
興味が最近だんだんバックエンドからフロントエンドに寄ってきたとのこと。Node学園祭(Node.js)から JSConf (JavaScript)への変化も同じですね。
時代はサーバレスでStaticだと… #jsconfjp_a pic.twitter.com/WqkN3qZ7Ra
— J (@ka2jun8) 2019年11月30日
static + CSR。SSRはしない。next.js でできる。 時代はJAMStack。言葉にこもる意思が強いな… #jsconfjp_a pic.twitter.com/5ARyQyKZGQ
— J (@ka2jun8) 2019年11月30日
発表の内容は、これから時代はSSRではなく静的な HTML を生成し配信することであり、Static + CSR でページのレンダリングを行うべきとのことでした。先日の Chrome Dev Summit 2019 で Next.js はWebフレームワークのデファクトになりつつある現状を踏まえると、JAMStack で Next.js と Now を使ったWebサービス開発がデファクトになっていくのかなと感じさせる発表でした。
実際に SSR の欠点などは勉強になることが多かったので、メリット・デメリットを見つめ直しながらアーキテクチャと技術スタックを選択していきたいです。
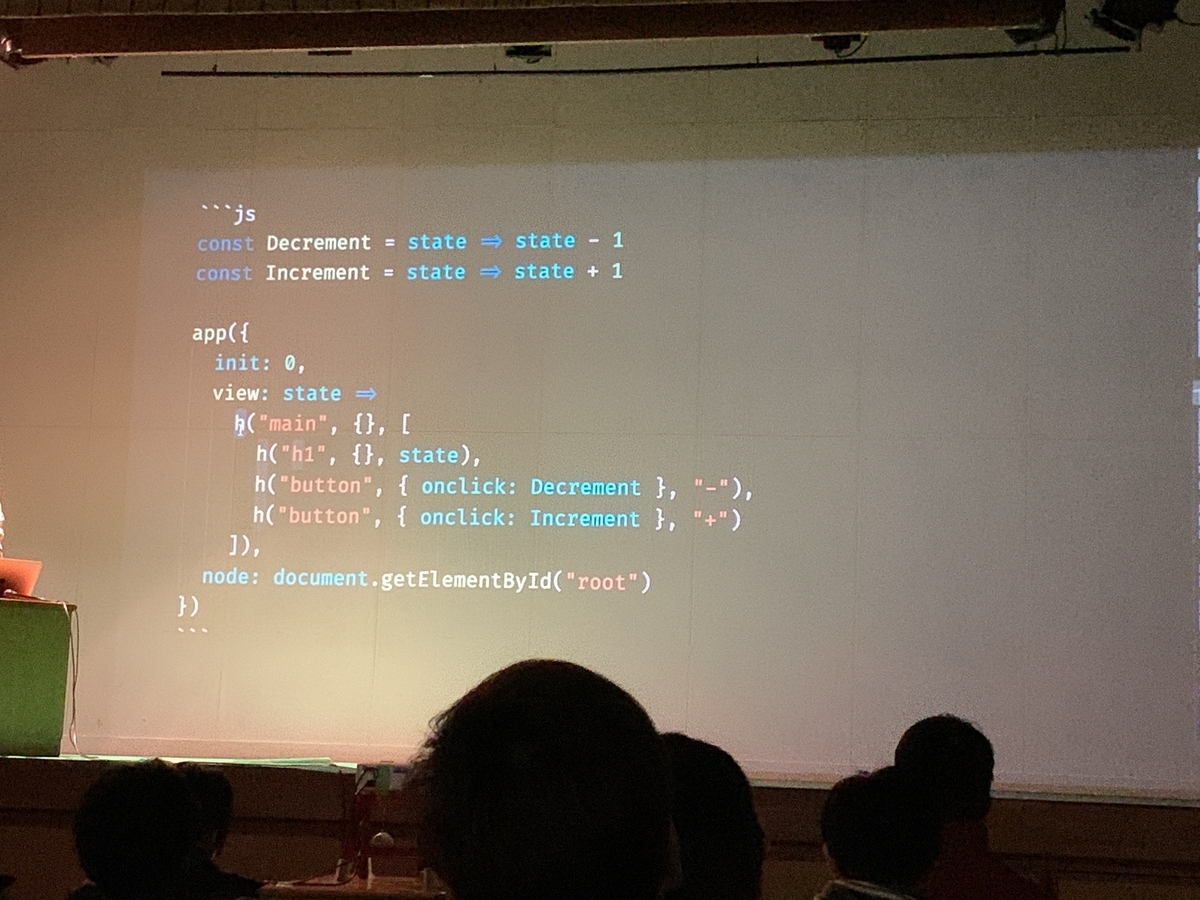
Write What Not How
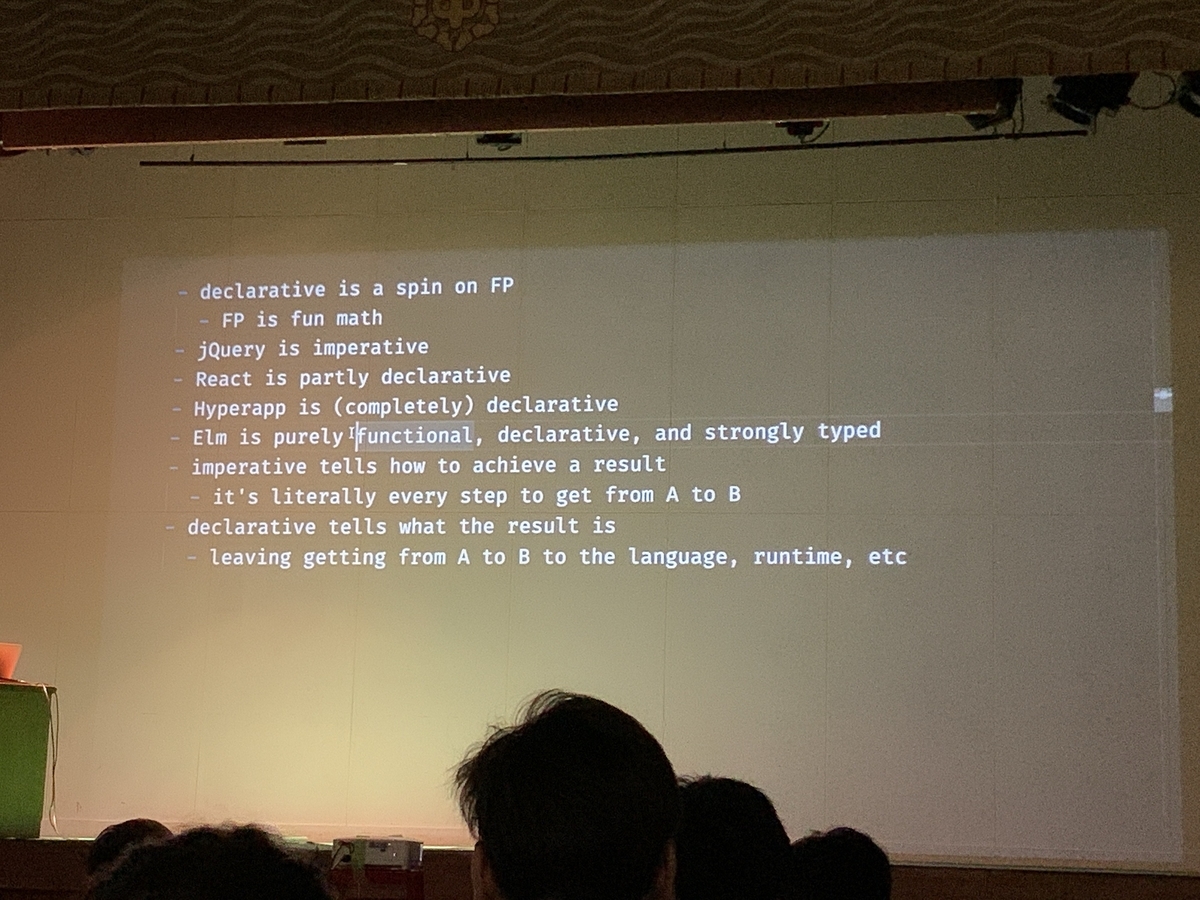
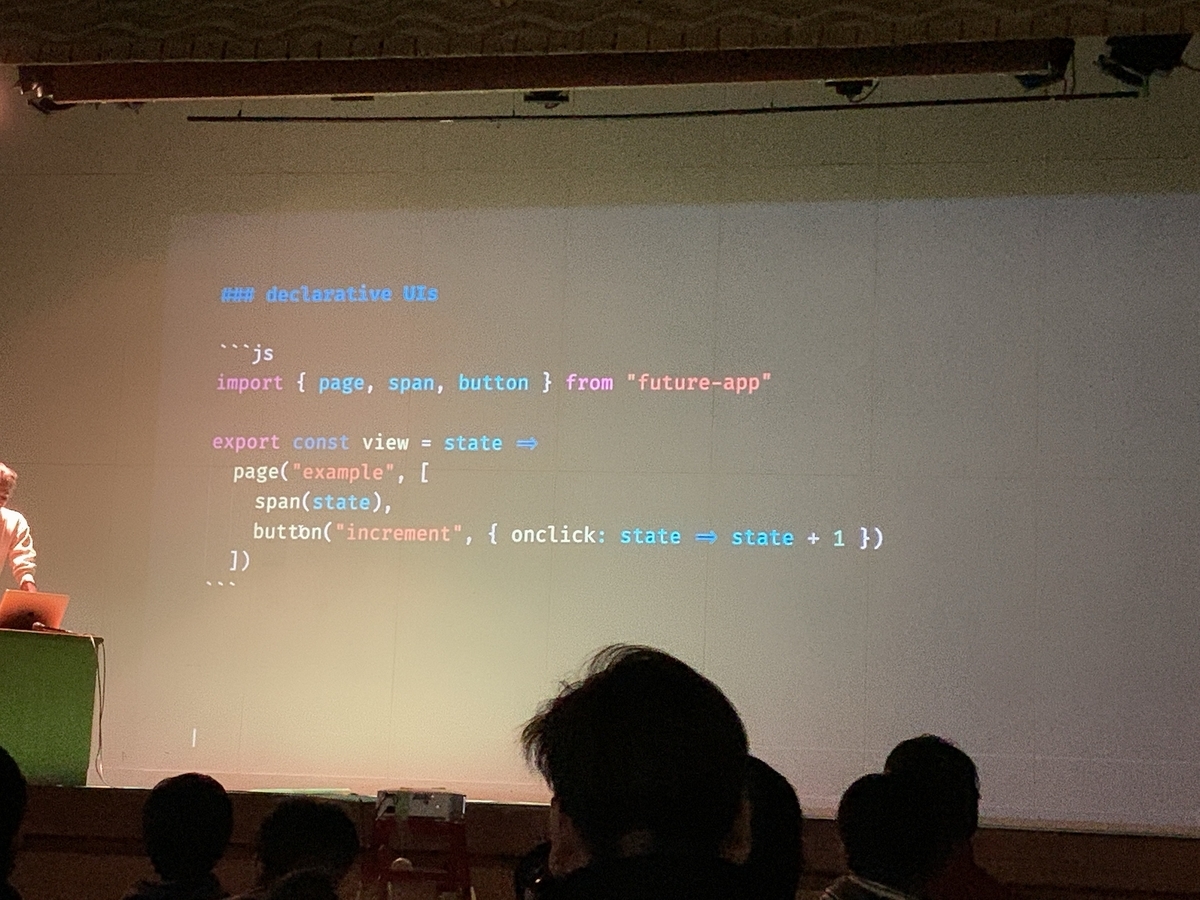
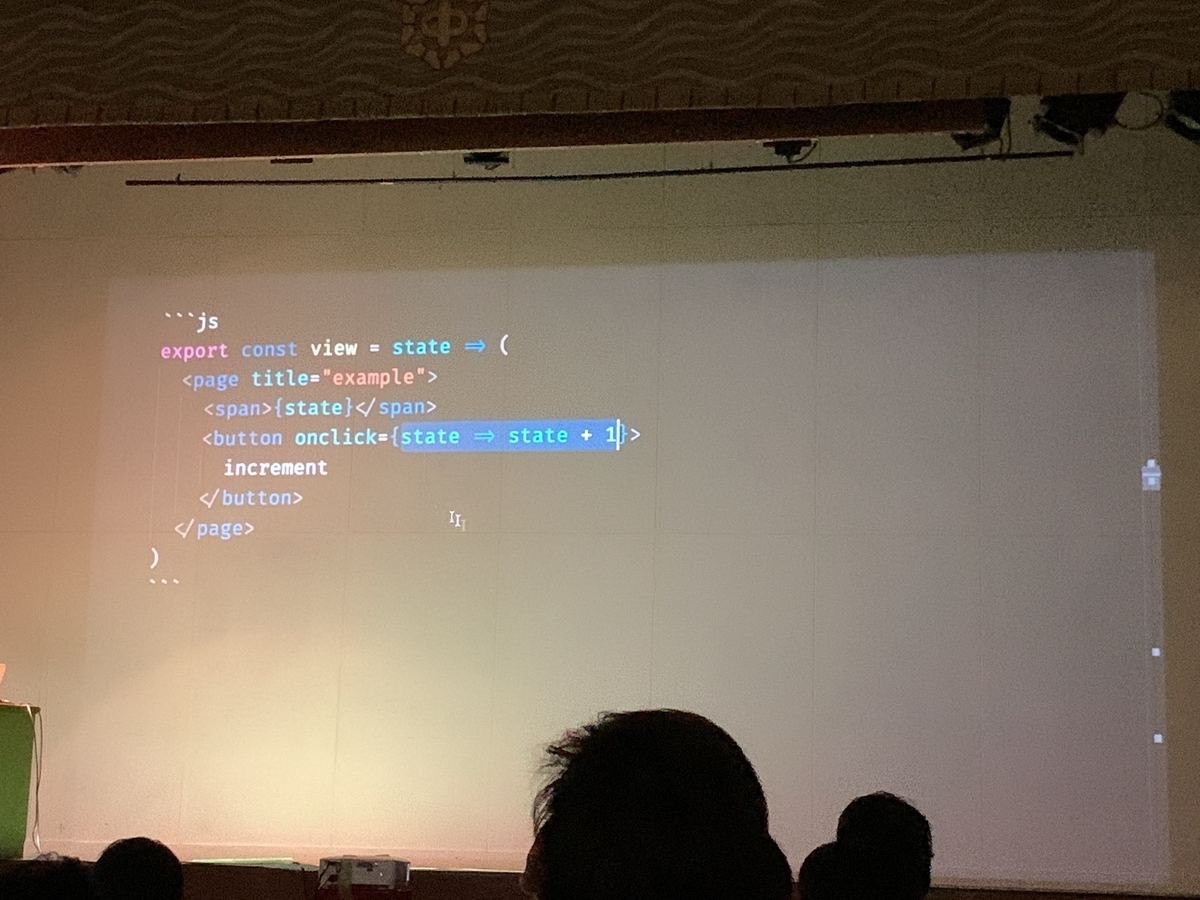
Reactなどを代替する宣言的プログラミングによるhyperapp (hyperscript)というUIフレームワークに関する発表でした。




書き味が若干異なりますが、読みやすく書きやすそうですよね。文量もだいぶ減りそうです。一方でそれ自身が良いとしても言語体系がコミュニティとして広がっていくかどうかは別問題ではないかなと思いながら聞いていました。
Deno - JavaScript の新たな道筋
ライアンダールが Node を代替するものとして新たに Deno を開発しています。今回はその Deno の紹介でした。
Deno、JSConf euで聞いたのが初めてだから、1年半くらい経つのか。
— J (@ka2jun8) 2019年11月30日
#jsconfjp_a pic.twitter.com/9SRZs8XktH
Denoは10年以上頑張ってきたnode.jsに残されてしまった問題を解決する。 #jsconfjp_a pic.twitter.com/8ibjBO0fkY
— J (@ka2jun8) 2019年11月30日
内部的には V8 を動かしているので、そこまで大きく動作や書き味が変わるということはありませんが、
- TypeScript で書かれる
- セキュリティが重要視されフラグを立てないとNWやファイルにアクセスできない
- モジュール解決が node_modules ではなく NW/File path 経由など
が変化としてあげられます。まだ複雑ではないので中身のコードを読むと Node.js の勉強にもなるよと聞きました。 Deno でツールを作ってみたりするのはちょっと楽しそうです。
Headers for Hackers
Fastly の Andrew Betts 氏による HTTP Headers と Cache の話でした。

ヘッダにどんな情報を付けるべきでどういう情報は付ける必要がないのかなど、実際のヘッダを例にあげながら紹介されました。
CSPヘッダだけで、9643byteだと、、、 #jsconfjp_a pic.twitter.com/BRT8r1mj0U
— Yosuke FURUKAWA (@yosuke_furukawa) 2019年11月30日
cache-control があったらexpires はいらないし、…と減らしていくとこれだけで良くなる #jsconfjp_a pic.twitter.com/mkCV3bDNpQ
— J (@ka2jun8) 2019年11月30日
ヘッダー Bad Partsのような話でとても良い。 #jsconfjp #jsconfjp_a pic.twitter.com/qlNF4kkybv
— Yosuke FURUKAWA (@yosuke_furukawa) 2019年11月30日
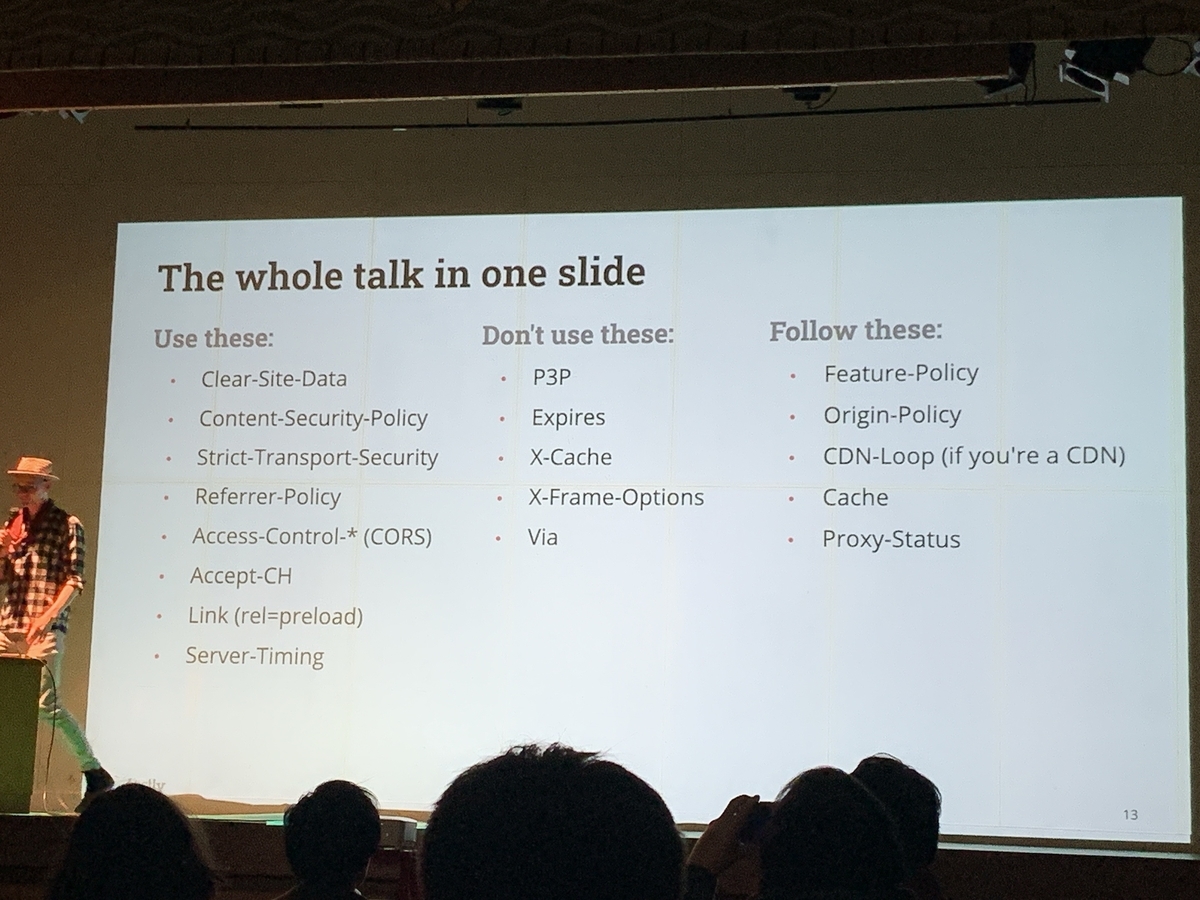
知らなかった Header などの情報も得られ、学びのある発表でした。
紹介された Header まとめの図は以下です。

-- 以下LT --
予測的 Prefetching によるパフォーマンス改善
GA でよく次に見られるサイトを判断することで、先読みしたページをprefetch を行うことでパフォーマンスの改善を行うツールである、 guess.js の話でした。
GAを使ってよく一緒に見られるサイトをグルーピングしてcode splitting してチャンク化する。 #jsconfjp pic.twitter.com/CA8bFhD3G1
— J (@ka2jun8) 2019年11月30日
Web Components era phase 2
Web Components の紹介でした。標準化から、AMP などで使われるまでに至っているので、(まだ適用に難しい部分はあれど)これから取り入れていきたい技術の1つですね。
Web Components はメジャーなブラウザでpolymerなしで動くようになってきた。AMPとかね! #jsconfjp pic.twitter.com/rJajQH284K
— J (@ka2jun8) 2019年11月30日
Cache Me If You Can
センス #jsconfjp pic.twitter.com/YFhbYULgJM
— J (@ka2jun8) 2019年11月30日
Cache の話です。Cache に関するHeaderをつけたときのキャッシュが更新されるまでの内容が事細かにまとめられており、とても勉強になる発表でした。
no-storeはキャッシュにストアしない、no-cacheはキャッシュはするけどサーバに聞きに行くので最新を保証する、max-ageはその時までは最新ってことにする、って感じかな。スライド欲しい… #jsconfjp pic.twitter.com/vRnClIWe3B
— J (@ka2jun8) 2019年11月30日
Node.js でつくる Node.js - WASM/WASI ミニミニコンパイラー
WASM の話でした。少しコアな内容の話でしたが、開発の楽しさを語ってもらえた良い発表でした。
WASM作ったことないからやってみたい気持ちはあるのに、やってどうすんだって思っちゃってたけど、node.jsで動かしてたjsをwasmにしてnode.jsで動かすみたいなことを一見意味不明だけど面白そうだからやるって気持ちは大事だよな。 #jsconfjp
— J (@ka2jun8) 2019年11月30日
React アプリのライセンス違反について
React のライセンスが minify で消えませんか?という話で、LT向けの発表でした。
minifyでコメントが消されライセンス違反してしまわないようwebpackのオプションでライセンス抽出するようにしましょうという話。 #jsconfjp pic.twitter.com/U064XAM6pV
— J (@ka2jun8) 2019年11月30日
「reactのプロダクションコードはライセンス違反してますが、いまreactのプロダクトをリリースしててライセンス違反してない自信がある方〜?…はい、いませんね」 #jsconfjp pic.twitter.com/bZPRhSJ7Ft
— J (@ka2jun8) 2019年11月30日
2日目
時間はただの幻想である… JavaScriptにおいては
JavaScript で時間を扱うということについての発表でした。
例えば、Timezone による失敗談や、そもそも概念的な難しさについて紹介されました。
Local ではテスト通るのに、CIではタイムゾーンが異なるからテストが落ちる。ある。わかる。 #jsconfjp_a pic.twitter.com/MiOZNmN9BR
— J (@ka2jun8) 2019年12月1日
そもそも時間とかタイムゾーンの概念がややこしいよね。 #jsconfjp_a pic.twitter.com/MD2OCHXT8Z
— J (@ka2jun8) 2019年12月1日
時間を扱う有名なライブラリとして moment.js とともに、 JavaScript の Date オブジェクトについて比較しながら紹介されました。
Dateオブジェクトとmoment、どっちがわかりやすい?使いやすい? #jsconfjp_a pic.twitter.com/nbID1AbPLi
— J (@ka2jun8) 2019年12月1日
それに加え Temporal というプロポーザルが出ているとのことでした。
Temporal #jsconfjp_a pic.twitter.com/7uL4Q8BFIG
— J (@ka2jun8) 2019年12月1日
個人的には、 moment.js より date-fns 派ですが、これからは Temporal になっていくのでしょうか。
ストリームの人生
Stream API に関する話でした。Stream は、誤解を生みやすいとのことですが、確かにややこしく難しいイメージがありますね。
node.js の Stream は1 ファイルに 1000行以上あり、そこまで行数のある処理を1ファイルに記述するのがそもそもどうなんだっけという話がまず紹介されました。
Streams are nodes best and most misunderstood idea #jsconfjp #jsconfjp_a pic.twitter.com/A9BXoT1ECF
— Yosuke FURUKAWA (@yosuke_furukawa) 2019年12月1日
Streamのコード見たことある?1000行以上あるよ。 #jsconfjp #jsconfjp_a pic.twitter.com/Qx4YPJIRkk
— Yosuke FURUKAWA (@yosuke_furukawa) 2019年12月1日
そして、発表者のドミニクは100行程度に書き換えて同じことを実現でき、それが今回発表された pull-stream, push-stream でした。
すげーこと言うな、 1000行以上のコードで書かれたコードを何故使うんだい?100行くらいで書けるのに?とのこと。 #jsconfjp #jsconfjp_a pic.twitter.com/68QIZQQTYU
— Yosuke FURUKAWA (@yosuke_furukawa) 2019年12月1日
内容的にはだいぶ難解でしたが、興味深い内容でしたね。ベンチも取っていて相当早くなってそうではありました。100行程度だそうなので、読んでみるといいかもしれません...(震え声)。
pull-stream, push-stream理解しきれなかった。 #jsconfjp_a pic.twitter.com/QmjPsV3SlR
— J (@ka2jun8) 2019年12月1日
Web の自重
Jxck さんが会長から無茶振りされて発表に至ったとのことでしたが、Web の今後を語るとても良い発表だったと思います。個人的には一番未来的で刺さる興味深い内容の発表でした。
まず掴みからして面白かったですね。
掴みから面白い #jsconfjp_a pic.twitter.com/xpCPpC2Vqz
— J (@ka2jun8) 2019年12月1日
「Web という仕様はない」は確かにその通りですよね。だからといって Web という世界で好き勝手やっていいとはなりません。
おれたちはWebを雰囲気でやっている #jsconfjp_a pic.twitter.com/Dci6tgV6Ta
— J (@ka2jun8) 2019年12月1日
だからこそユーザを守るために、標準化と仕様策定が議論されているのだと認識しました。
use caseは否定しない。ユーザにとってセキュリティ的にharmfulかどうかが議論されてる。https://t.co/Qz1cKQ4D4g #jsconfjp_a pic.twitter.com/wlPSfotMx3
— J (@ka2jun8) 2019年12月1日
そして、タイトルにある通り Web の自重 に繋がります。
本質的だ。 #jsconfjp_a pic.twitter.com/SJQcdc65yf
— J (@ka2jun8) 2019年12月1日
いまやもうブラウザという巨大なソフトウェアを一から作るのは相当難しいものになってきています。新規で開発されないということは、Web ブラウザは減るしかない、ということになってしまいます。
ゼロからは作れないかもしれないが、ライブラリを使えばいいはず。→それが現実に。→ゼロはchromiumだった。 #jsconfjp_a pic.twitter.com/NiTSkc0V5p
— J (@ka2jun8) 2019年12月1日
ゼロから作られるわけではなく、多様なライブラリを活用し組み合わせることでもう一度ブラウザを作ることが可能なのでは、というところから、Chromium ベースで再開発された Edge の話に繋がります。つまり、ゼロ=基点となるものは Chromium のことだったのです。
そうして、ブラウザとは何か?という本質論になります。
スタックがより低レベルへ #jsconfjp_a pic.twitter.com/6YnQF0ra7O
— J (@ka2jun8) 2019年12月1日
これまでの技術スタックとして、通信プロトコルや言語、レンダリングされるまでの技術は進化を遂げ、ブラウザがより低レイヤな存在となってきており、これからもそうなっていくと考えられます。
まとめ。 多様性の本質はWebの肥大、レイヤを下げることで責務を上に移す。これ以上の肥大を止めるのはそこから。 #jsconfjp #jsconfjp_a pic.twitter.com/gGAVfG3ZKd
— Yosuke FURUKAWA (@yosuke_furukawa) 2019年12月1日
ブラウザはこれからより一層 OS のような存在になっていくことが予想されます。そう思うと、ブラウザが Native をブリッジするマルチプラットフォームな OS として、また一種の SDK として働くようになっていくと考えれば、 Google が取り組んでいる Project Fugu も別の見方ができるなと感じました。
Migration from React Native to PWA
Quipper による発表で、 React Native で作っていたアプリを PWA / Hybrid App に移行した話でした。
ちなみに 2018年のサーベイでは React Native は Native 化するツールとしては Electron に続いて2番目の利用率で、2割のユーザが使ったことがあるとのことです。一方、PWAはその肩にも並べられてない新規の技術だそう。
RNは2割くらい使われてる。flutterやPWAはその肩にもいまは並んでないとのこと。 #jsconfjp_b pic.twitter.com/JgD6CARoKu
— J (@ka2jun8) 2019年12月1日
チャット機能のある業務向けアプリで、外部公開するものではなくインストールも Deploy Gate を使っていたアプリなので、PWA 化もインストールをお願いするだけだったという前提がありました。
チャット機能のあるアプリをRNで書いてた。インストールはデプロイゲートだった。 #jsconfjp_b pic.twitter.com/Z5NT6KPVtK
— J (@ka2jun8) 2019年12月1日
PWA はまずインストールしてもらう障壁があるのでどうしたんだろうと思ってましたが、そこは業務系であることでクリアされていたんですね。
React Native の問題点について紹介されていました。
RNは結局まともにやろうとするとweb、ネイティブどちらの知識も必要になる。ライブラリの依存関係を把握できない。ビルドデプロイできない。つまりつらい。 #jsconfjp_b pic.twitter.com/9kVAGATrhp
— J (@ka2jun8) 2019年12月1日
iOS については、PWA として機能しないのでハイブリッドアプリ化して対応していました。iOS の PWA 対応はやはり厳しいですよね。
iOSはPWAが動かないのでネイティブ側にブリッジする部分だけswiftで書いたハイブリッドアプリにする。 #jsconfjp_b pic.twitter.com/zsNXs5lQdN
— J (@ka2jun8) 2019年12月1日
GraphQLを用いたECサイトにおけるパフォーマンス改善
GraphQL を利用しているサイトのパフォーマンス改善を行ない、その改善した内容の紹介でした。当初のサービスは、ruby on rails (CSR) + graphQL だったそうで、それを node.js のレンダリングサーバとして BFF を入れ、そのほかチューニングを行なったとのことでした。
イニシャルレンダリング時の修正、不必要なcss除外、gzip圧縮など。#jsconfjp_c pic.twitter.com/tflcoB2uDF
— J (@ka2jun8) 2019年12月1日
バックエンドの修正、graphqlだとオブジェクトをスカラ値に変えるために再起的に解決するので、N+1が起きるのでbatch-loaderで解消を試みる #jsconfjp_c pic.twitter.com/8OBAcFc559
— J (@ka2jun8) 2019年12月1日
そもそものクエリの改善。ページング対応できてなくて数が制限されてなかったり、使われてないクエリがあった。fragmentで部分定義してcolocationでそれらを組み合わせてクエリを作り、呼び出すクエリとコンポーネントの階層を揃えるようにした。 #jsconfjp_c pic.twitter.com/IzZPGvfO0E
— J (@ka2jun8) 2019年12月1日
これらのチューニングを行うことで、8点だった lighthouse の点数が 50点程度まで上がったとのことでした。
悪用された npm パッケージの分析
npm モジュールの event-stream がマルウェア化したあの事件についての紹介でした。 npm モジュールの依存関係は複雑で、脆弱性をつく攻撃コードが含まれても気づきづらい特徴があります。(まあ npm に限った話ではないかもしれませんが。)
多数のモジュールに依存して作られるおれたちのアプリは、1つでもcompromiseされるとすべてがcompromise #jsconfjp_a pic.twitter.com/XpO38BCn9A
— J (@ka2jun8) 2019年12月1日
問題になるまでの経緯はおおよそ以下のような流れです。
・v3.3.6で新しいモジュールv0.1.0(正常)が追加される
— J (@ka2jun8) 2019年12月1日
・v4.0.0に更新される(正常)
・v0.1.1でマリシャスになりv3.3.6が自動的にマリシャスになる
・v3.3.5以上を指定してるパッケージが自動的にv3.3.6をインストールしてしまう。
#jsconfjp_a pic.twitter.com/nbXpQUwWcI
偶然にも deprecated な API を使っていたことにより、問題の発見に至ります。
偶然にもnode v11でdeprecatedされたAPIだったことでおかしいということに気づけた。 #jsconfjp_a pic.twitter.com/F3mGtpAH0m
— J (@ka2jun8) 2019年12月1日
コミュニティやモジュール管理のあり方に関わるので、とても難しい問題だと感じました。
npmに限らず起こりうる、今回は偶然にもコミュニティがうまく働いて気づけたが、DevSecOpsしていかないと。 #jsconfjp_a pic.twitter.com/mx6luW5OqX
— J (@ka2jun8) 2019年12月1日
Browser APIs: 知られざるヒーロー達
アメコミヒーローに例えられながら、ブラウザの知られてないマーベラスな API たちが紹介されました。
ただただ楽しい発表。 #jsconfjp_a pic.twitter.com/yh3jE9And6
— J (@ka2jun8) 2019年12月1日
マーベラスなAPIたち #jsconfjp_a pic.twitter.com/l1WOZymT5x
— J (@ka2jun8) 2019年12月1日
位置情報などだけでなく、実はバッテリー情報やネットワークの接続状態を見ることもできるのですよね。
Anatomy of a Click
ブラウザがクリックされたときの挙動について紹介され、発表内容の文脈としては、E2Eが不安定であることでした。
残念なことにいろんなフレームワークは自動テスト(E2Eテスト)の事はそんなにケアしてない。 #jsconfjp #jsconfjp_a pic.twitter.com/1gjIS15Kbq
— Yosuke FURUKAWA (@yosuke_furukawa) 2019年12月1日
しかしながら、結論は安定的にするのは難しい、という結論でしたね。
E2Eテストには2つのアプローチがある
— ohbarye (@ohbarye) 2019年12月1日
1. Simulating native events (Selenium, Puppeteer, Testim)
2. Dispatching events (Selenium1, Cypress)
問題はどちらも常に動くとは限らずflaky
これが「85%の会社がE2Eテストをやっていない」理由の一つ#jsconfjp #jsconfjp_a
イベント処理の解説は難しかったですが、近年だとReact.js での VDOM でのイベントハンドリングが挟まることによって処理伝搬の仕組みがややこしくなっていることだけはわかりました。勉強不足。。。
Event Dispatch Algorithm
— Yosuke FURUKAWA (@yosuke_furukawa) 2019年12月1日
クリックなり、マウスエンターがあって、イベントの対象を見つけて、それがイベントをもっていたらdispatchする #jsconfjp #jsconfjp_a pic.twitter.com/gxI02vpYTO
Recruit Speed Hackathon
最後に、リクルートのスポンサーセッションとして Speed Hackathon が開催されました。題材は JSConf JP のスピーカー一覧が表示されるページを意図的に重くしたものを、制限時間内でどれだけはやくでき、lighthouse の点数100点を目指せるか、といったものでした。
リソースの非同期取得や、画像サイズを適切なものに変え lazyload を適用させるなどして、100点を目指すものでした。ハンズオン形式で、現場のエンジニアと話をしながら技術を学べるセッションがあるのも、一つJSConf JP の特徴と言えるかなと思いました。
リクルートのパフォーマンスマスターの先生たちの知識量がすごい #jsconfjp_b pic.twitter.com/dYQ9wYMFc4
— J (@ka2jun8) 2019年12月1日
まとめ
JSConf JP 2019 の参加報告として、僕が聞いた発表内容を簡単に紹介しました。JSConf のようなどこかの企業や製品に縛られず海外のゲストスピーカーが豪華に揃う会は珍しいので、とても参考になるような話も多く参加できて非常に良かったです。英語の発表でなかなか理解しきれないところもあり悔しい気持ちもありましたが、発表自体は上手な人が多いですしリアルタイムで英語字幕も流れていてなんとか少しは雰囲気を掴むことができて良かったです。来年もぜひ参加したいと思いました。