WebP?
Googleが作ったjpgより強い画像圧縮。 こちらに詳しく書かれていたので参考にした。
developers.google.com blog.ideamans.com
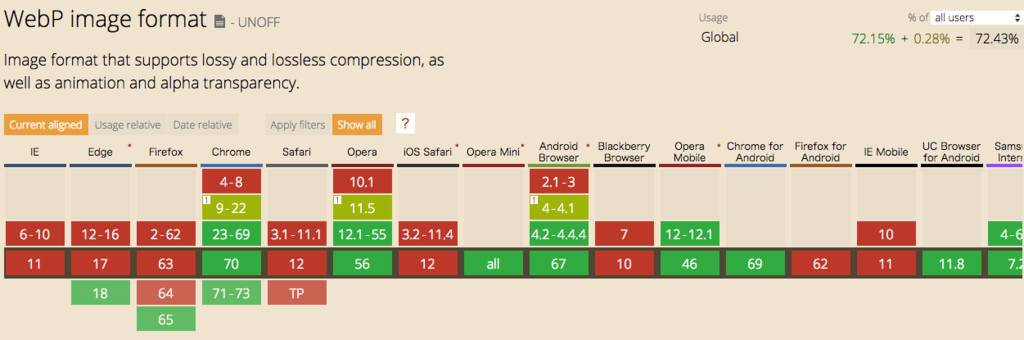
対応ブラウザ
chrome, androidはもちろん、firefox, edgeでも使われそうな感じ。

Can I use... Support tables for HTML5, CSS3, etc
webpに変換
webpへの変換はcwebpでできる。
brew install cwebp cwebp test.png -o test.webp
実際軽いのか?
元の画像.png (502KB)

変換後.webp (左:26KB) | 変換後.jpg (右:62KB)

僕のチープな目だと違いがわからないくらいにはいい感じだった。
クオリティ
brew install cwebp cwebp -q 75 test.png -o test.webp
-q でqualityを指定できる。デフォルトは75。
q=100 (左:109KB) | q=30 (右:15KB)

さすがに30くらいに落とすと差がわかる。 100だとjpgよりもサイズがでかくなる。
webpの使い方
picture で挟み込んでsourceを指定することで、chromeなどの対応ブラウザでのみwebpで表示できるようになる。
<picture>
<source type="image/webp" srcset="/test.webp" />
<img class="image" src="/test.jpg" />
</picture>
まとめ
pictureで挟むだけでwebp対応なら勝手にwebpにしてくれるのでそれは良い。 でもユーザがダウンロードしても見れないし、自分もローカルで確認できなくてchromeとかでみないといけないのが面倒。あと対応ブラウザがそこまで多いわけじゃない。